Как увеличить скорость загрузки сайта для оптимизации работы и улучшения конверсии

Содержание
- 1 Как увеличить скорость загрузки сайта?
- 2 Как проверить скорость работы сайта, экспресс и в деталях
- 3 Как проверить скорость интернета на компьютере на котором открывается сайт
- 4 Как проверить отклик сервера (хостинга, узла)
- 5 На что влияет скорость загрузки сайта?
- 6 Как ускорить загрузку?
- 6.1 Улучшение хостинга
- 6.2 Серверная часть
- 6.3 Настройка кэширования на стороне сервера
- 6.4 Настройка сервера Nginx
- 6.5 Настройки сервера Apache
- 6.6 Сжатие страниц
- 6.7 CDN для загрузки популярных jаvascript библиотек
- 6.8 Количество HTTP-запросов
- 6.9 Оптимизация базы данных
- 6.10 Оптимизация TCP, TLS, HTTP/2
- 6.11 Уменьшение редиректов
- 7 Клиентская часть
- 7.1 Оптимизация веб-шрифтов
- 7.2 Уменьшение или замена картинок и иконок
- 7.3 Оптимизация размера страницы
- 7.4 Удаление лишних плагинов
- 7.5 Настройка асинхронной загрузки
- 7.6 Оптимизация jаvascript и CSS
- 7.7 Физическое сжатие графики и смена расширения файлов
- 7.8 Настройка кэширования на стороне браузера
- 8 Заключение
В статье разберем основные факторы, которые влияют на работу сайта. Как оптимизировать загрузку и какие факторы влияют на замедление в работе. Что такое протоколы и ранжирование, почему оно зависит от лишних 10 секунд ожидания ответа сервера.
Как увеличить скорость загрузки сайта?
Эра информационных технологий требует от контента легкости подачи и скоростного доступа. Современные проекты и веб-ресурсы стали доступными и легкими для поиска. Поисковые системы сами помогают нам находить необходимую информацию, а это значительно ускоряет любой процесс. Получив постоянный доступ к Интернету, мы стали ценить скорость и качество как полагающийся результат. (Как повысить популярность - смотрите в обучение продвижению сайтов бесплатно). И уже загрузка любого сайта больше десяти секунд вызывает у нас вопросы. Задаваясь вопросом, как делается увеличение скорости сайта, нужно сначала разобраться, какие факторы на это влияют и как вы можете оптимизировать работу своего профиля.
Какое должно быть время загрузки?
Сегодня считается, что страница должна загружаться не дольше 5-15 секунд. Допускается загрузка до 30 секунд для крупных баз данных или каталогов, а также при работе с разнообразными ВПН-сервисами. Если за это время соединение не установлено, браузер может выдать автоматическую ошибку. Среднее время подключения обычно колеблется между 3-6 секундами после клика. За этот период большинство серверов дают ответ на запрос и открывают запрашиваемую ссылку.
От чего зависит скорость загрузки?
Скорость загрузки зависит от множества факторов, среди которых и движок сайта, и качество связи пользователя, и наполнение страницы. Если вы загружаете огромный интернет-магазин, нужно набраться терпения и понять, что даже программа не может сделать моментальную выгрузку из баз данных. Разные домены позволяют оптимизировать быстроту подключения дополнительно, но об этих сервисах мы поговорим немного позже.
Важно помнить, что сайты тормозят от наличия рекламы (вспомните, подтормаживают ли любая грамотная бесплатная платформа рекламы) или дополнительных кликовых элементов. Если говорить проще - чем сложнее наполнение, тем дольше оно будет отображаться, пока выполняется код флэш-контента.
Оптимизация скорости загрузки сайта
Прежде, чем возвращаться к этому вопросу, надо понять, стоит ли заниматься ускорением. В этом поможет проверка на скорость открытия сайта гугл. Для этого советуют проверить свой сайт по определенным метрикам ответа и отказа, а уже только потом при плохом результате что-то делать. Ведь скорость загрузки напрямую влияет на ранжирование в поисковой системе. Если вы все же решили добавить “полета” вашим страницам, то первое, на что стоит обратить внимание - это смена хостинга. Ведь локальные мелкие хостинги - это часто тормозные системы, которым попросту не хватает мощностей.
Выберите надежного поставщика услуг и мощного оператора, подключаясь на DNS-сервер. Весь визуальный контент также следует сжать - это означает, что крупные изображения очень утяжеляют вашу страницу. Не допускайте вес картинок свыше 1 Мб.
Опытный программист поможет вам также сделать чистку и оптимизацию контента.
Как проверить скорость работы сайта, экспресс и в деталях

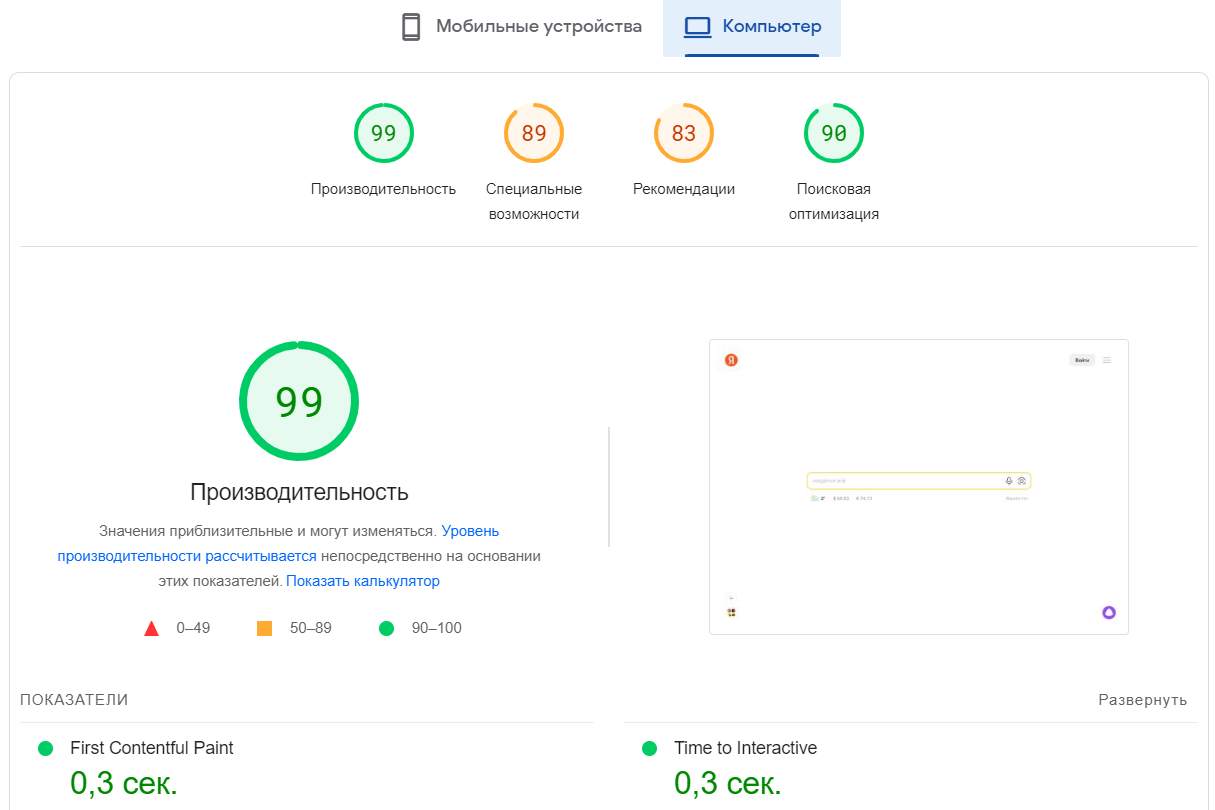
Точным и бесплатным способом является сервис
PageSpeed Insights от Google:https://pagespeed.web.dev/
Вы можете проверить главную или внутреннюю страницу сайта, в мобильной эмуляции или стационарной (ПК). Как итог получите оценку с цветовой окраской.
Как проверить скорость интернета на компьютере на котором открывается сайт

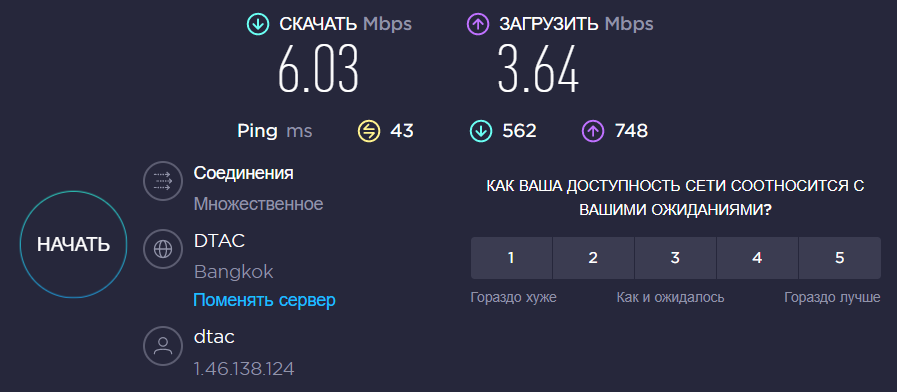
Бесплатный и надежный способ, сервис
Speedtest https://www.speedtest.net/
Вы получите точные цифры на загрузку и отправку трафика.
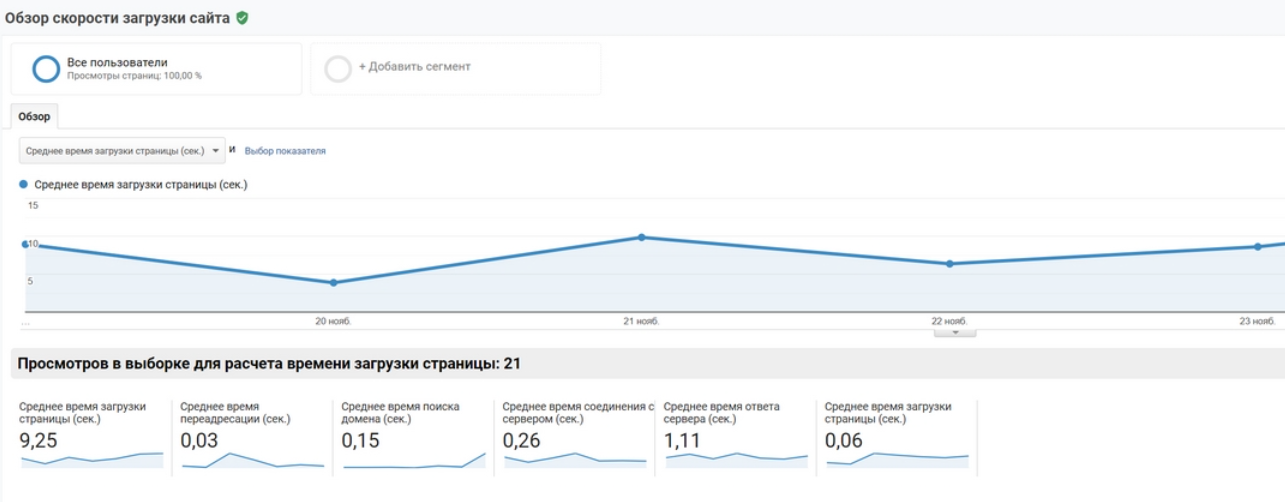
Как проверить отклик сервера (хостинга, узла)

Для определения показателя времени ответа сервера в Google Analytics следует зайти в раздел«Поведение»и нажать«Скорость загрузки сайта» → «Обзор» → «Среднее время ответа сервера».
Регистрация в Google Analitics:https://analytics.google.com/analytics/web/
Вам потребуется установить счетчик на сайт.
На что влияет скорость загрузки сайта?
Мы уже поняли, что быстрый ответ запроса - это важно. И такой параметр повлияет на то, а захочет ли пользователь подождать лишние несколько секунд или нет. Однако, разберемся подробнее, как измерить скорость страницы сайта и как решить проблему.
Ранжирование
Если раньше на выдачу влияли актуальные параметры, то сейчас на ранжирование влияет множество метрик, в том числе и скорость загрузки страницы. Сейчас место в топе высчитывает алгоритм, который сверяет наполненность по множеству ключевых факторов.

При этом каждая поисковая система работает по своему принципу и формирует выдачу согласно своим настройкам. Самые крупные поисковики Google и Яндекс могут кардинально отличаться в отображаемом контенте, ведь у них построена по отличающейся схеме система ранжирования контента. Больше узнать вы сможете по ссылке - ранжирование сайта что такое москва.

Индексация
Индексация - это роботизированная обработка поисковыми системами вашего контента. По сути, специальная система выискивает запрашиваемый пользователями контент и сканирует информацию вашей страницы. Такой процесс происходит мгновенно, в этом помогают различные ключевые слова и ссылочные массы.
Конверсия
Здесь можно проследить прямое взаимоотношение скорости отображения веб-ресурса и его конверсии. Но возникнет вопрос, как узнать посещение страницы? Это вы сможете узнать из различных сервисов - даже гугла и яндекса. Чем медленнее будет загружаться сайт - тем больше людей закроют его и пойдут искать другой. И наоборот - быстрый ответ сразу же увлечет пользователя и с большей долей вероятности задержит его на странице.
Быстрый сайт = хорошая конверсия.
Кликабельность
На этот параметр влияет не только быстрая загрузка, но она помогает взаимодействовать визуальному контенту с пользователем (как посмотреть посещаемость сайта на яндексе - можете посмотреть тут) На кликабельность влияют правильно выставленные сео-ключи, а изображения и стили сайта помогают усилить визуальный отклик. Для этого стоит работать не только с метриками загрузки, но и тщательно проработать психологический фактор еще на моменте создания страницы.
Как ускорить загрузку?
Теперь еще раз подробно по пунктам разберем улучшение скорости загрузки сайта и как оптимизировать процессы.
Улучшение хостинга
Выбираем надежные и крупные хостинги. Если вы живете где-то в отдаленном забытом миром уголке, и местный хостинг для вас казался дешевой и заманчивой идеей - можете попрощаться с вашей страницей, ведь скорость такого раздаточного пункта будет оставлять желать лучшего. Виртуальные слабые хостинги - тоже не лучшая идея.
Выбирайте и переходите при возможности на VPS или выделенный сервер, если у вас “тяжелые” сайты.
Серверная часть
Выбирайте крупные сервера, к которым вы подключаетесь. Если сервер недостаточно мощный, даже ваш облегченный сайт будет подвисать и долго грузиться.
Настройка кэширования на стороне сервера
Кэширование нужно для динамичных сайтов. Статичные страницы грузятся намного быстрее, ведь их браузер выдает пользователю такими, какие они есть. Динамичные же сайты еще обрабатываются на сервере. Кеширование позволяет сделать что-то наподобие статичной копии, чтобы выдать ее пользователю, а уже последующие процедуры производить с обработкой информации. Это значительно сокращает время загрузки и снимает нагрузку на сервер.
Настройка сервера Nginx
Nginx - это специальный веб-сервер, который позволяет повышать производительность веб-страниц. Nginx позволяет эффективно представлять статичный контент, обеспечивая быструю работу даже при высоких нагрузках для сайтов с высоким трафиком. Использование такого мощного инструмента помогает оптимизировать работу страницы, ведь взаимодействие веб-сервера со статическим контентом и управляемая событиями архитектура позволяет ему превосходить Apache. Сервис автоматически использует кэширование и другие функции. Есть множество туториалов об установке и компиляции данного решения - как официальной документации, так и любительских разборов.
Настройки сервера Apache
Сервер Apache - один из наиболее популярных сегодня сервисов. Apache используют больше 30% всех рабочих сайтов. Веб-сервер работает как посредник между физическим сервером и пользователем. По сути, машина вытягивает информацию из каталогов о запрашиваемом сайте и подает ее клиенту. Apache - это мощное программное обеспечение, которое позволяет размещать веб-ресурсы. Система очень гибкая в настройке, потому наиболее часто используется.
Динамичная модульная структура позволяет Apache быть функциональным и быстро конфигурироваться. Сервис совместим со многими базами данных и ПО, ведь разработан на базе скриптовых и веб-ориентированных языках. Множество функций становятся главным преимуществом сервера, но и его Ахиллесовой пятой - ведь большой трафик немного снижает производительность в сравнении с конкурентами. Однако Apache известен своей применимостью как к одностраничным лендингам, так и многоканальным сайтам. Использование сервера поможет вам сотрудничать с теми, кто платят за переходы по вашей ссылке. Так вы получите ваши просмотры, а люди не будут вынуждены просто ждать.

Сжатие страниц
Один из способов сжатия сайтов - Gzip технология. Она позволяет при отправке файлов помещать их в архивы, что значительно может замедлить их вес. Подключить эту функцию достаточно просто, ведь нужно просто прописать несколько строк в коде. Вторая технология уже была ранее нами рассмотрена - это кэширование.
CDN для загрузки популярных jаvascript библиотек
CDN (content delivery network) - это система, которая позволяет пользователю при загрузке контента получать доступ к файлам с серверов, что находятся ближе всего к местоположению запроса. Такая технология особенно полезна для тех, кто еще не сменил сервер или он очень удаленный. В этом случае CDN станет своеобразным посредником, который ищет лазейки, где найти файлы быстрее, чем получить ответ с оригинального хранилища. Сеть доставки содержимого становится все более популярной, ведь значительно ускоряет трафик, а общедоступные стили, таблицы, изображения и другие ресурсы передаются значительно быстрее. Решив проблему, не нужно будет искать бесплатный трафик на сайт программы.
Количество HTTP-запросов
HTTP-запрос - простыми словами, это запрос от браузера к серверу. На этот запрос высылается необходимая информация при клиент-серверном взаимодействии. Даже для отображения простой веб-страницы браузеру нужно сделать несколько запросов: на изображение, текст, файл. Объединить такие запросы можно специальными инструментами или прямым вмешательством. Даже возможность собрать стили в одну таблицу позволит сократить запрос с “каждого на 1 стиль” до “запрос на таблицу стилей”.
Объединение элементов позволяет изменить общий объем запросов и получить быструю выдачу.
При этом можно также пользоваться функционалом кэширования.
Оптимизация базы данных
Оптимизировать БД можно, по сути, используя предыдущие методы - улучшением структуры, запросов и сервера. Обычно проблемы в данном секторе связаны с неактуальными или же фрагментарными индексами, а также устаревшим процедурным кэшем. Для решения проблемы важно выделить ее основной аспект и затем либо реструктуризировать и оптимизировать саму БД и СУБД, или же улучшать сами запросы. Если ваш сайт тормозит, ему не поможет даже продвижение и программа для регистрации сайта в каталогах.
Оптимизация TCP, TLS, HTTP/2
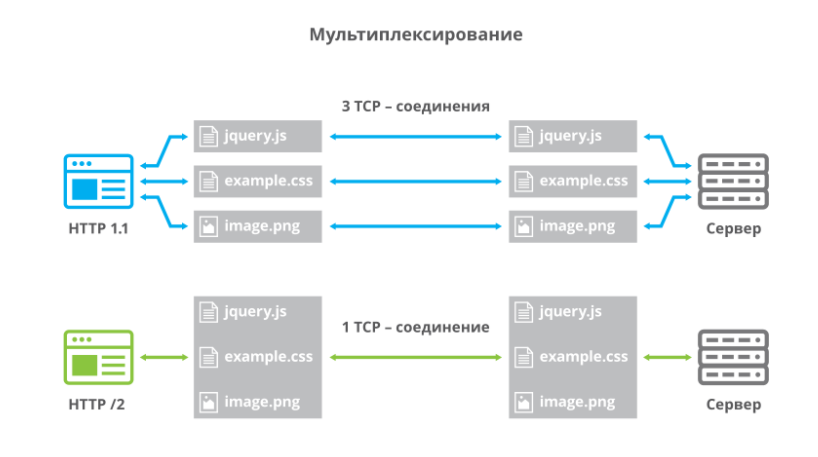
HTTP/2 - это новая версия уже известного протокола HTTP. Популярные веб-сервера Apache и Nginx уже поддерживают его. Главным преимуществом разработки стало мультиплексирование. Оно позволяет браузеру подавать множество запросов в рамках одного ТСР-соединения (для сравнения, в ранней версии протокола на каждый запрос нужно было свое ТСР-соединение). Важно знать для тех, кто решит сменить систему: разработчики браузеров приняли решение внедрить новый протокол только для TLS(шифрование HTTPS)-соединений. Потому для перехода на HTTP/2 вам нужно сначала решить вопрос с HTTPS.

Уменьшение редиректов
Редиректы автоматически могут перенаправлять посетителя страницы на новый URL, а это часто вредит не только СЕО, но и скорости загрузки сайта. Образование неправильно настроенных цепочек редиректов - это низкая скорость загрузки веб-страницы, из-за этого система может выдавать клиенту сообщение о небезопасности ресурса. В обоих случаях посетитель скорее уйдет, чем дождется, пока все отобразится. Чтобы найти причину и само наличие редиректов, есть масса сервисов - как платных, так и бесплатных. Сделав проверку, в корневом файле наладчиком прописывается специальный код, который позволяет разорвать цепь. А учитывая, что частой причиной такого засорения становится вредоносное ПО, то последующая чистка способна полностью удалить проблему. С вирусами часто сталкиваются те, кого интересует бесплатное поисковое продвижение сайта, но они пользуются непроверенными ресурсами.
Клиентская часть
Клиентская часть - это, по сути, контент, с которым взаимодействует пользователь (тот же браузер - сам ничего не умеет, но через него мы взаимодействуем с сервером и получаем необходимую информацию). Оптимизацию данного раздела также можно произвести самостоятельно. Для обнаружения сбоев же можно поставить счетчик посещений на сайт.
Оптимизация веб-шрифтов
Загрузка дополнительной информации, коей является любой шрифт, — это всегда нагрузка и снижение производительности. Кастомные шрифты и красивая картинка всегда привлекала внимание пользователей. Но сейчас есть возможность оптимизировать это, используя популярные веб-шрифты. Чтобы улучшить этот параметр, следуйте основным правилам:
• не создавайте множество шрифтов в вашем проекте. Сейчас достаточно пользоваться 4-мя основными форматами (True Type Font (TTF), Web Open Font Format (WOFF), Web Open Font Format (WOFF2), Embedded Open Type (EOT));
• загружайте только те стили, которые вам необходимы;
• используйте только необходимые для проекта символы.
Уменьшение или замена картинок и иконок
Изображения - несомненно важная часть любого сайта. Но важно понимать грань между качеством и размером. Если для отображения достаточно подгружать, к примеру, 1920х1080 пикселей формат, то не нужно ставить разрешение картинки в 4000х4000. Это не добавит качества самому изображению, а ваш сайт сильнее будет подвисать. То же касается иконок. Пользуйтесь только релевантной информацией, которая не будет засорять вашу страницу.
Оптимизация размера страницы
Убедитесь, что ваша страница соответствует в своем размере своему наполнению. Возможно стоит пересмотреть параметры или сделать сайт в виде каталога, а не пытаться заставить движок выгрузить все и сразу на одной странице. Некоторые процессы лучше разбить и грамотно совместить с функционалом. Так вы не потеряете наполнение, но также добавите скорость.
Удаление лишних плагинов
Данный пункт не требует слишком много объяснений. Добавить широкий функционал своему ресурсу - это всегда хорошо. Однако важно не перебарщивать. Удалите те плагины, которые не используются, или не имеют отношение к основной задаче сайта. Плагины, как и другие элементы взаимодействия, достаточно тяжелые, потому их загрузка будет занимать время. Тревожные звоночки вам подскажет аналитика просмотров сайта.
Настройка асинхронной загрузки
Асинхронная загрузка - это один из самых распространенных видов оптимизации вашего сайта. Она позволяет быстро подгружать HTML без привязок к CSS и Java Script. Это позволяет контенту быстро подгружать информацию блоками, а не ждать, когда, например, один стиль для строки соизволит загрузиться. Ведь 10 секунд - и пользователь с большей долей вероятности уйдет. А постепенное отображение позволит вам удержать посетителей, улучшая тем самым поведенческие факторы.
Оптимизация jаvascript и CSS
Снизить производительность могут неграмотно расставленные приоритеты загрузки. Максимально облегчите первый экран - это позволит вашему сайту подгружать информацию постепенно. Минимальное количество стилей обеспечат быструю загрузку. То же касается и активного визуала JS. Установите настройки, которые позволяют не загружать неиспользуемые файлы, сжимайте и объединяйте CSS и JS файлы.
Физическое сжатие графики и смена расширения файлов
Вы можете повлиять на контент, который публикуется. Сейчас есть масса софта, который позволяет сжимать файлы. Это касается как текстовых, так и графических. Можно создавать архивы и делать выгрузку тяжелых файлов через них. Можно физически уменьшать разрешение картинки, если вы знаете, что ее четкость не играет важную роль, или же будет отображаться с приемлемой при меньшем разрешении функции. Понять, что этот нюанс повлиял на эффективность можно, если вы сравните конверсию за 1000 посещений сайта.
Настройка кэширования на стороне браузера
Помимо привычного типа кэширования, вы можете настроить дополнительную функцию самого браузера, которым пользуетесь. Такая настройка не скажется на функционале, но ваши запросы и выводимая информация будет соответствующе комбинироваться и сжиматься, тем самым ускоряя работу сайта.
Заключение
В статье мы разобрались с возможностями пользователя повлиять на скорость работы сайта. Существует множество сервисов, которые предоставят вам инструкции и функционал, позволяющий улучшить работу вашей страницы. Однако, если вы сомневаетесь в своих силах, а вписать код в уже существующий или переписать и прочитать его - это сложно, вы всегда можете обратиться за помощью к специалистам. Современные фронт-энд проекты, как и известные лучшие бесплатные cms для сайта, требуют качественной работы над запуском, для корректного использования.
Так для ускорения отображения вашей страницы нужно соблюдать простые правила: не перегружать сайт множеством элементов и стилей, делать контент лаконичным, а используемые конструкторы формировать по группам.
Для ускорения вам нужно максимально сжать запросы и сделать передачу информации между сервером и клиентской частью быстрой и надежной. Десятки секунд отделяют вас от повышения конверсии. Потому, забудьте про мифы о больших картинках, которые способны привлечь пользователей. Или о чудодейственной пилюле, которая нейтрализует всю рекламу на вашем сайте, вовсе не уменьшая скорость. Помните о простых истинах и ваши сео-показатели всегда останутся на высоте.
 SEO продвижение
Просмотры: 2007
SEO продвижение
Просмотры: 2007


Комментарии (0)
Задать вопрос