Настройка class, id для поиска и кликов на страницах

Содержание
Важно! В первую очередь, нужно узнать, тот элемент страницы по которому мы желаем получать клик и является ли он элементом class или ID.
Для этого откроем страницу, добавленную в litesurf (на которой содержится нужный нам элемент) в режиме инкогнито (важно), например в браузере Google Chrome - Новое окно инкогнито(далее по тексту будут другие браузеры).
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента по которому необходимо получать клик, для этого:
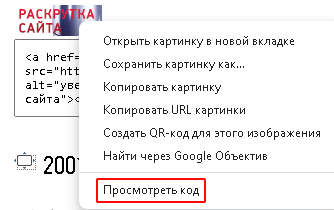
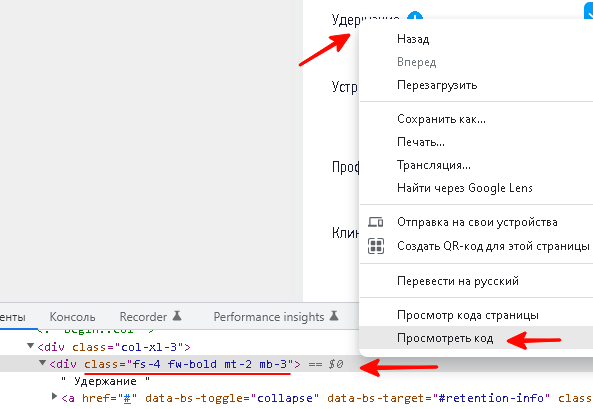
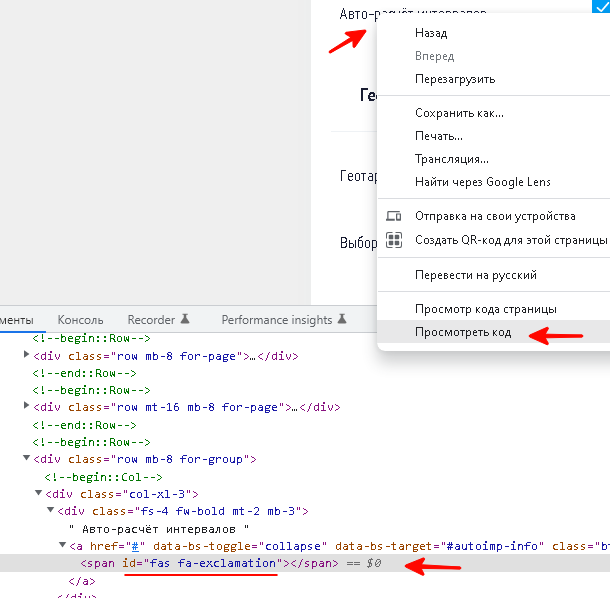
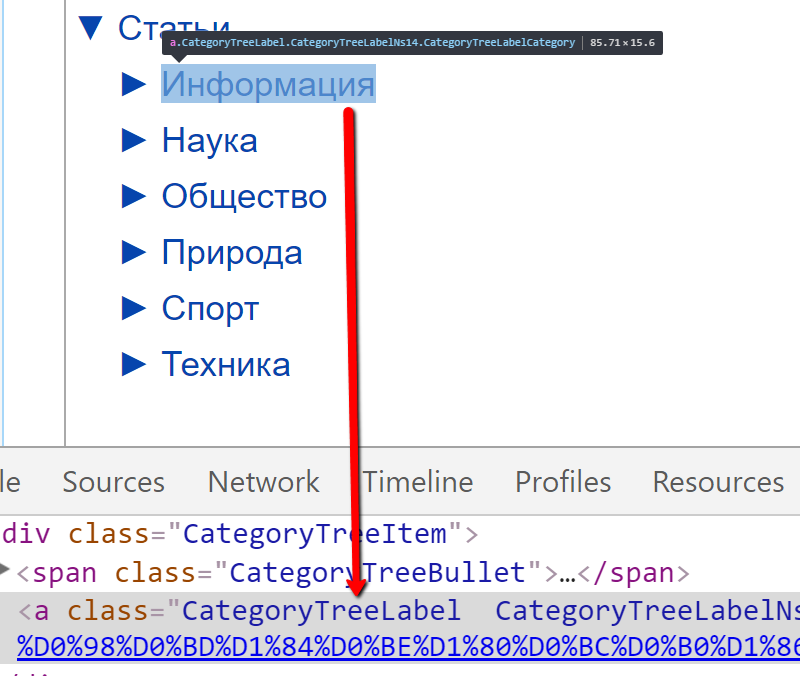
1. Правой кнопкой мыши нажимаем по выбранному элементу ссылка "Просмотреть код" так как желаем настроить клики по этому элементу (элемент приведен в качестве примера), от нажатия открывается меню:
2. Далее нажали в меню нажимаем "Просмотреть код".

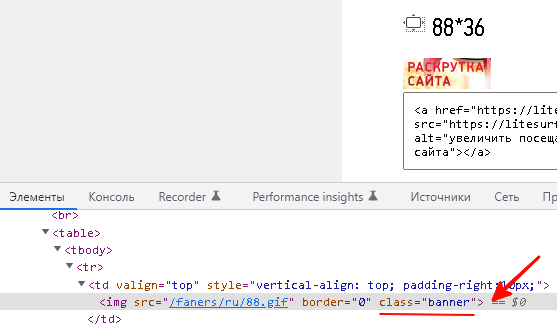
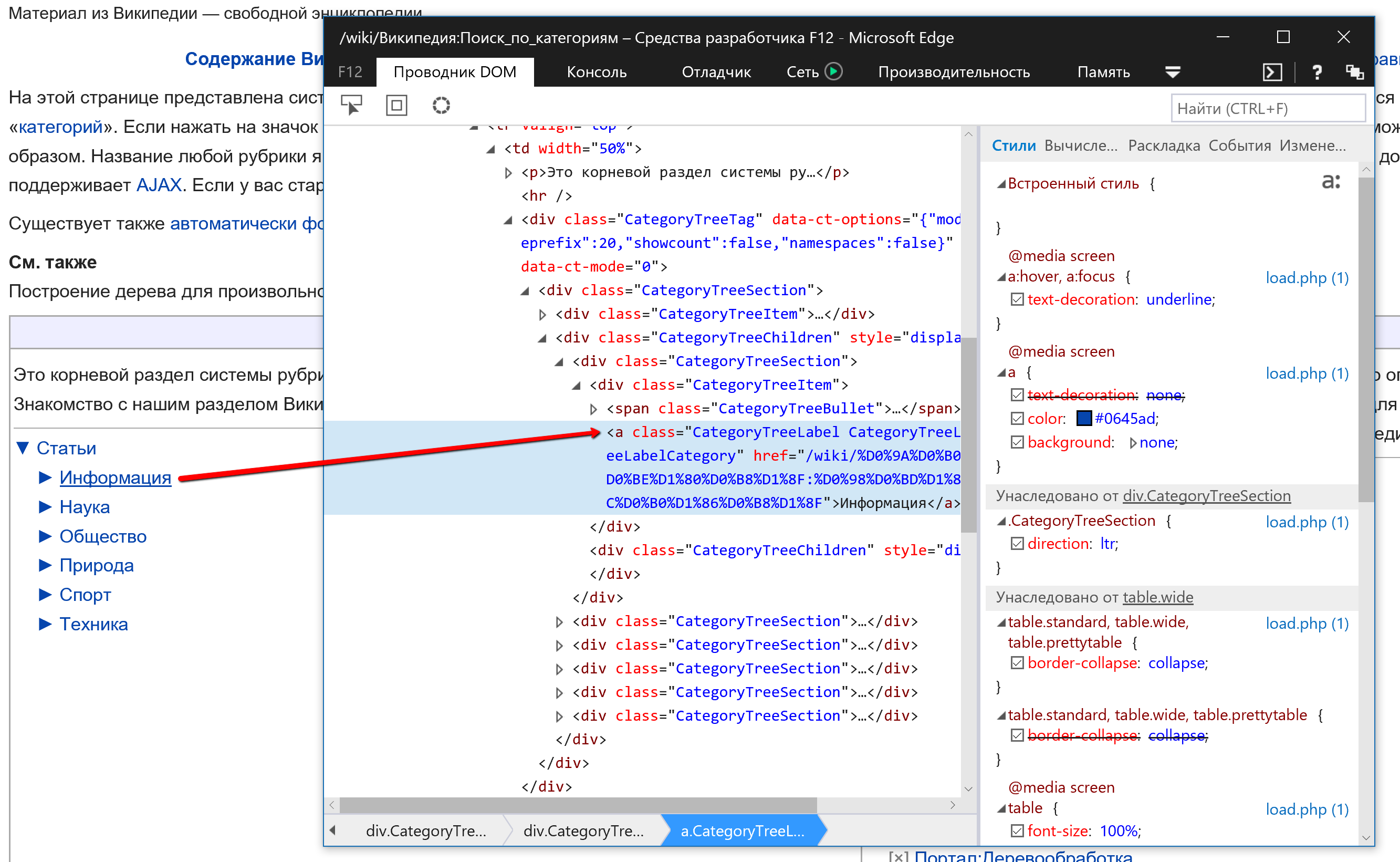
3. В появившейся части окна мы увидели код, в котором наш элемент имеет class="CategoryTreeLabel" из этого примера следует что мы будем использовать в настройке кликов по элементам:
.banner
4. Точка ставится в начале потому что это элемент class, (перед id должен стоять знак решетки (#), а перед именем класса точка (.)
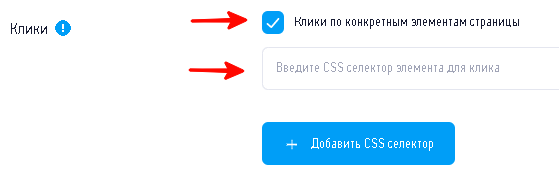
5. Вот как настройка должна выглядеть в добавленном сайте (это пример, в вашем случае class или id будет другой):

Теперь рассмотрим в разных браузерах:
Важно! В разных браузерах меню при нажатии правой кнопкой мыши отличается.
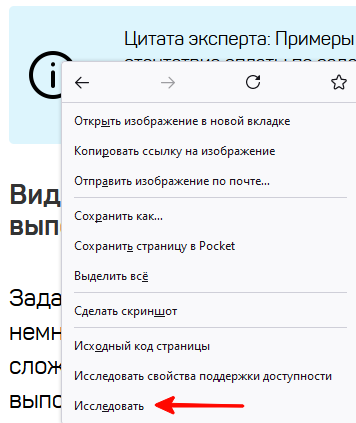
Нужно выбрать пункт "просмотреть код", но не везде пункт так называется. На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
FireFox

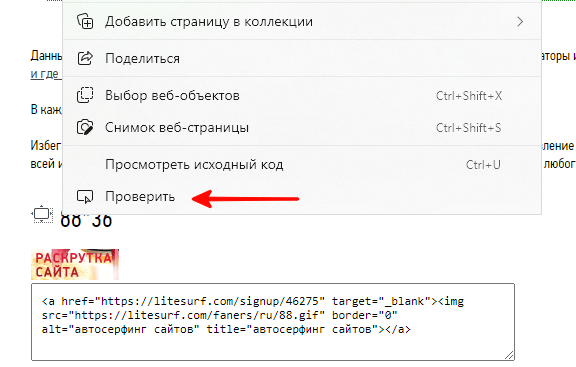
Edge, Internet Explorer

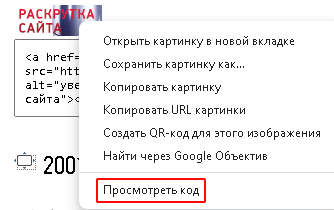
Opera

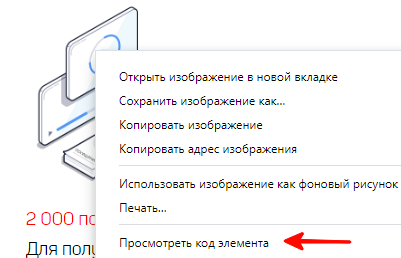
Google Chrome

Так выглядит элемент Class в браузере Google Chrome.
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
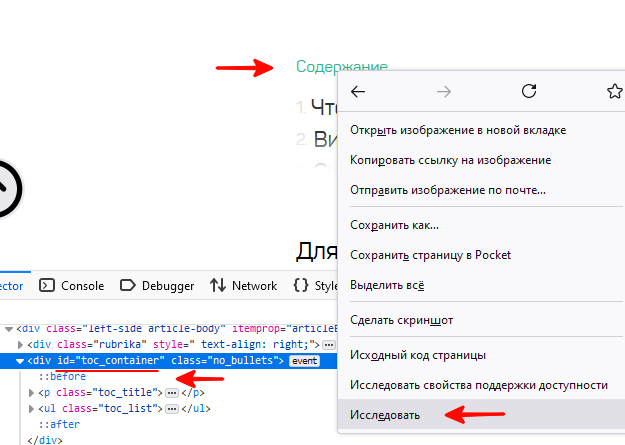
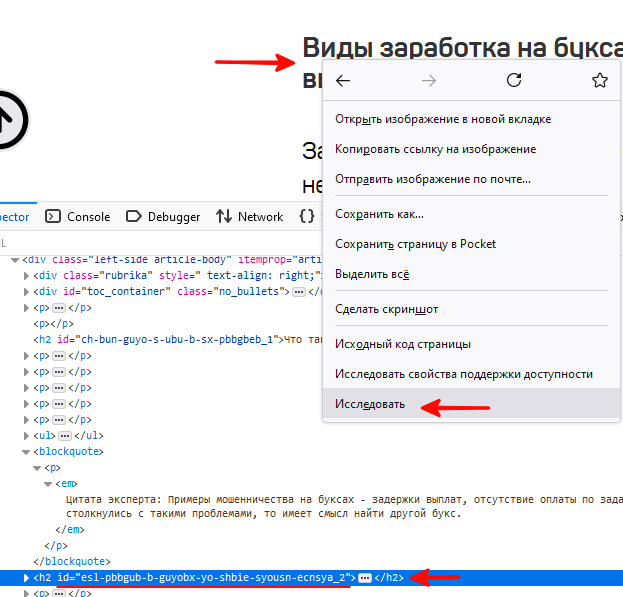
После того как Вы нажали на "просмотреть код" появилось новое, дополнительное окно с кодом страницы, вот как это выглядит в разных браузерах:
Google Chrome

Так выглядит элемент Class в браузере Google Chrome.

элемент ID в браузере Google Chrome
FireFox

Пример того как выглядит элемент Class в браузере FireFox

Id элемент в браузере FireFox
EDGE, Internet Explorer

Вот так выглядит элемент Class в браузереInternet Explorer

Внешний вид элемента id в браузереInternet Explorer
Opera

Вид элемента Class в браузере Opera

Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
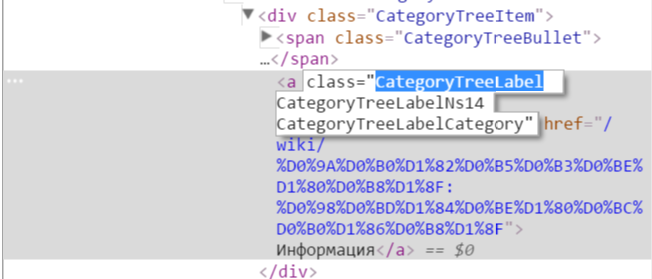
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:

Следовательно, имя данного класса:CategoryTreeLabel (Это пример).
НЕ верными будут такие имена:
- CategoryTreeLabel CategoryTreeLabelNs14 CategoryTreeLabelCategory
- /wiki/%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8F
- Информация
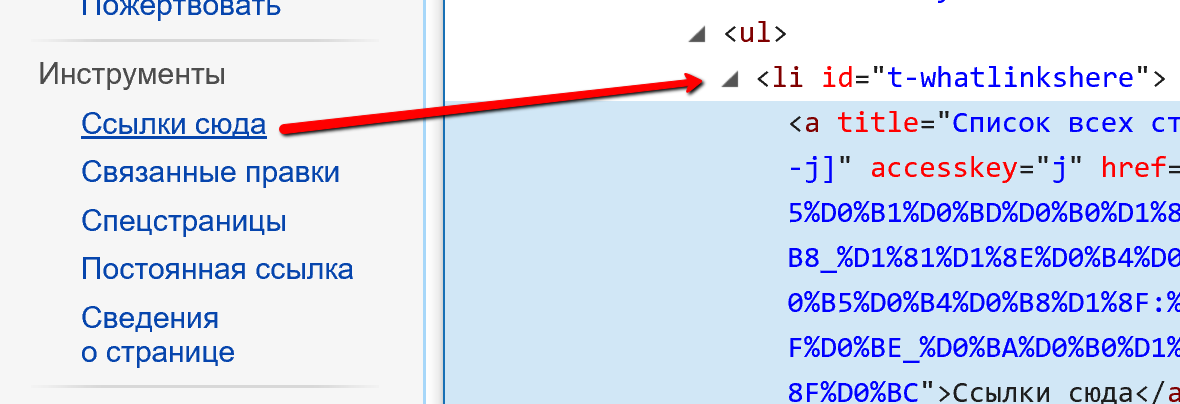
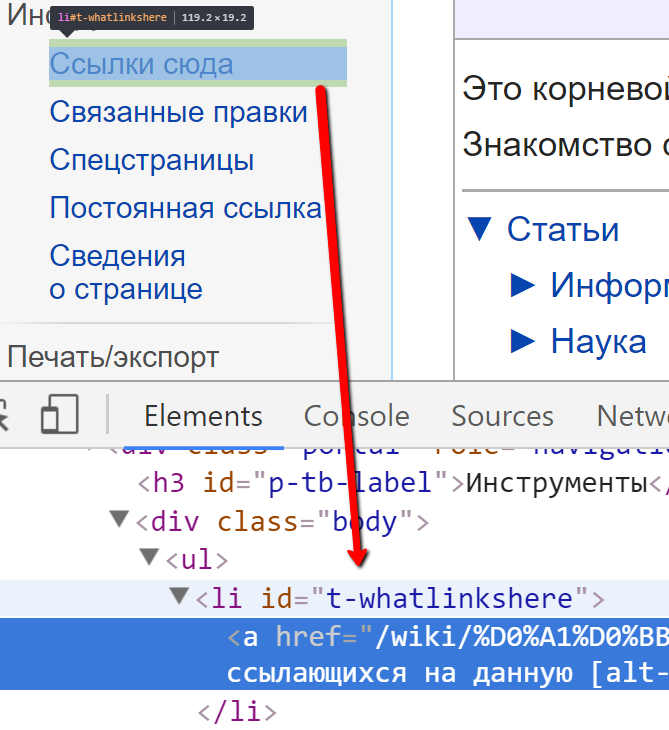
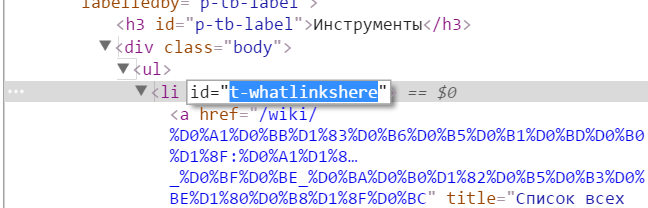
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:

Выделенное это имя элемента, значит в данном случае это:t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
- /wiki/
- id="t-whatlinkshere"
- class=banner
- class
- id
- site.com
Если у Вас остались какие-то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.


Комментарии (0)
Задать вопрос